The Do It Appa Product Design Case
The Market Opportunity
The global wellness and mental health app market is experiencing explosive growth, valued at $11.18 billion in 2024 and projected to reach $45.65 billion by 2034 (source: Precedence Research). This expansion reflects a critical societal need: one in eight people worldwide—approximately 970 million people—live with a mental health disorder, with anxiety and depressive disorders being the most common types among both men and women (source: WHO).
Although tertiary in importance, the economic impact of not treating these issues is also staggering. Traditional barriers persist: only about one third of people with depression in high-income countries receive mental health treatment (source: WHO), often due to cost, social stigma, and limited access to trained providers.
This is where digital solutions like the Do It app become transformative. By modernizing spiritual and self-help resources and making them accessible through mobile platforms, we address a massive unmet need in an engaging, stigma-free format.
The Do It app is a native self-help mobile app created for those who want to see a change in their lives and intend to do something about it.
Project UX Goals:
– Design a fun and engaging user experience that makes self-help and life-coaching resources less woo-woo and more practical.
– Stay focused on highlighting the value of the experiences life can bring when a person uses this app
– Incorporate a social community component to encourage togetherness and make it a “cool” experience visually.
Design Objectives:
1. Create a brand image for the Do It app that is elegant, playful, and presents an attractive platform for potential advertisers
2. Ideate three relevant revenue-generating features
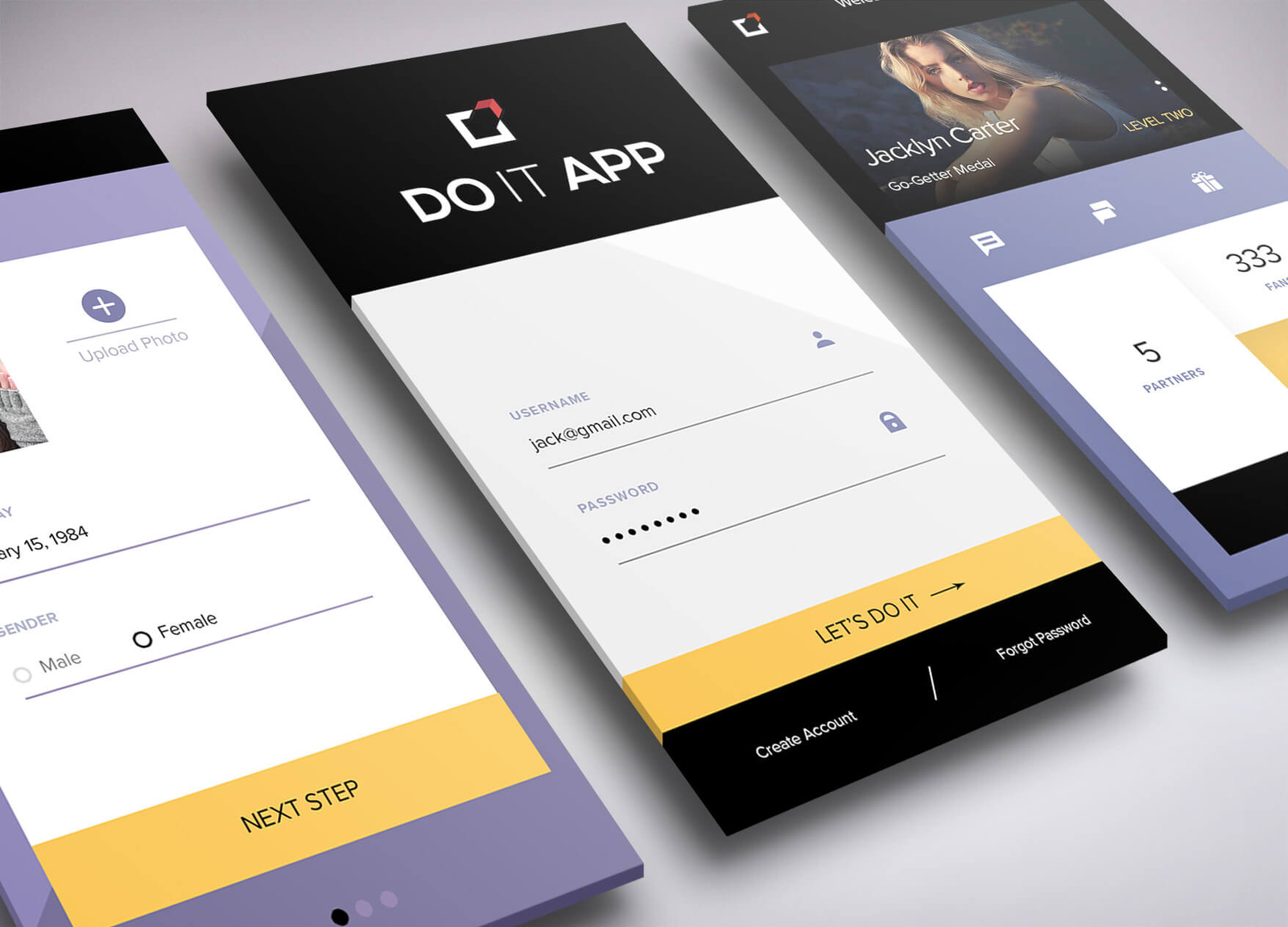
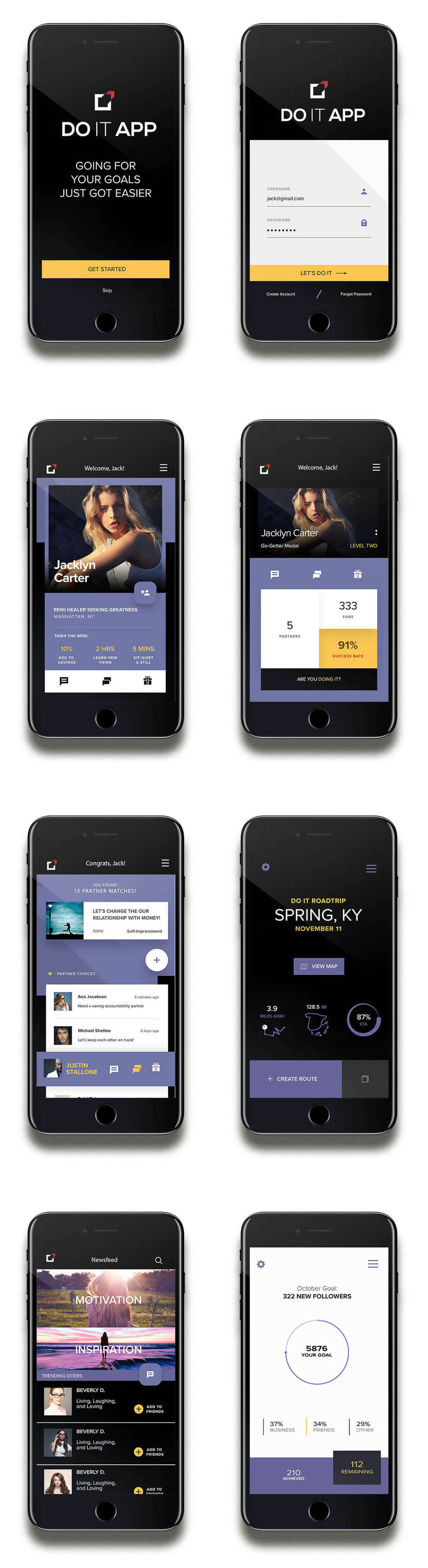
3. Make the in-app purchase experience simple and modern
Introducing the mobile application, Do It; a motivational life-changing resource that helps its users find creative ways to expand the story of their life.
The Facts of Life
In life, making progress is…well…progressive!
As slow-moving as that sounds, it’s real, and most of us HATE it (I’ve done my best to skip every life lesson about learning patience – epic failure every time). Even though we each prefer instant gratification in life, as human beings, we have adopted the idea that making a shift and bringing about an entirely new experience in life is a step-by-step process.
But just because we accept that things are not always instant does not mean we can’t have fun along the way!
Although this app is ultimately about spirituality and self-growth topics, it deals with our approach to spirituality in a way that encourages users to do more, not less. To be more expressive, not self-restrictive. The Do It app promotes freedom and the product’s design and messaging put that agenda on display.
The tone of the brand: young, modern, energetic, and “real.”
Design Challenges:
- How do we address or avoid the stigma of “Self-Help”? (Update: In 2023, self-care becomes “all the rage.”)
- A need to modernize the spiritual sector’s design style.
- Convincing potential users to download the app without appearing religious or “new-age.” Messaging must compel and persuade using strategies that do not sound “preachy.”
- Protecting user registrations and social interactions from Extremists and Cyber Bullies.
- Developing app with low budget; it was not yet funded.
- Strict time constraints on launching any new product.
The Retention Reality:
Designing for this space comes with a unique challenge: the average mobile app loses 77% of its daily active users within just three days of installation. For lifestyle apps specifically, the retention rate after 30 days from installation is among the highest across app categories (source: Social+), but still demanding.
This meant our UX strategy had to prioritize:
- Creating an exceptional first-day experience that would convert the critical 25% day-one retention benchmark into long-term users
- Building engagement hooks that would maintain interest beyond the initial seven days
- Designing features that encourage weekly engagement, as users who engage with an app weekly have a 90% chance of sticking around long-term (source: the Nudge report)
A Well-Made Plan
This Product Design Project’s Process:
- UX Designer Onboarding Understanding the Product and its Market
- Establish Brand Philosophy
- Establish User Personas
- Outline the user’s experience from an emotional journey perspective
- Design the user flow and define messaging approach
- Craft the Content
- Function usability and Feature Test with Lo-Fi Wireframe Prototype Internal
- Create Visual Design System and conduct a small-scale test with a high-fi prototype
- Enhance the product’s features and click-through experience based on the small-scale usability test results The testing methods used include feedback through an internal survey a controlled online UX trial and A/B Testing of critical transition screens conducted as a work-in-progress product review using the brand’s initial social media audience
- Update prototype and content with improvements based on test results survey and user comments and stakeholder feedback
- Hand-off to Development
- Launch the first iteration
Up Next:
Improvements based on initial launch feedback. Monitor social media and digital product reviews for feedback regarding bugs and usability issues*
* denotes client approval or sign-off required
~ denotes a completed Developer hand-off deliverable
Building with Purpose
STEP ONE:
Establishing the Brand Philosophy
Why start with the brand philosophy instead of starting with the user? Because, for this type of product, we must be very clear on who we are as a service. Self-help is a sensitive field with a lot of unworthy players, so to become a front-runner, consistency and clarity of message will be key.
Our decision to modernize the spiritual sector’s design style was strategic. The self-help and wellness app industry shows that engaged users provide ongoing engagement data and behavioral insights that are invaluable for continuous improvement. By creating a ‘young, modern, energetic, and real’ brand voice, we positioned Do It to capture the 67.11% of spending that comes from adults aged 18-64 in the mental health app market—the demographic most open to digital-first wellness solutions.
Branding a Vision
Establishing the brand’s philosophy primarily involves connecting with its founder and creator. It is getting down to the aspects of why this product was concepted and the vision for its future.
During this stage, the brand’s personality and tone of voice are established and communicated using words and visuals. In the case of the Do It App, this meant being very careful to not come off as being religious or outdated in terms of solving life issues.
Instead, the tone of the brand needed to be young, modern, energetic, and “real.”.
Though the app is ultimately about spiritual growth topics, it deals with our approach to spirituality in a way that encourages users to do more, not less. To be more expressive, not self-restrictive. The Do It app promotes freedom and in designing the product, messaging that puts that agenda on display.
Setting the Stage for a Great Experience
Do It is about dropping your guard and following your heart.
Every message, image, and interaction is designed to support that adventurous attitude and ignite the passion for exploration that dwells within each one of us.
STEP TWO:
Defining the UX Approach and Methodologies
How we go about gathering data with so many UX research methodologies?
The research tactics implemented are determined by the type of information we are either missing or opportunities for improvement that were identified by stakeholders and any initial research.
Establish User Personas
At its core, designing a great user experience is about honest communication that persuades because it delivers the right message to the right audience in the right way. This means appealing to potential buyers in a way that affects their behavior simply because the product is offering something the user truly needs.
For any product, an honest approach to marketing helps to supersede the negative association audiences have with advertising, which gives your brand a fighting chance for visibility and acceptance.
The only way to persuade a group or individual is by, first, gaining their attention long enough for them to engage.
To capture attention, it is crucial to understand your audience and what resonates with them. This is the incredible value of UX design.
For the Do It app to be successful, it had to know its users well enough to get them beyond thinking, “oh, that’s a neat idea for an app,” and find a way to build excitement and curiosity within them so their response could shift to something more like, “maybe this is exactly what I’ve been looking for to help me feel good again. I’m going to give it a try.”
Though both responses are positive, one comes from an adopted user (the goal of this project) the former, a passing word that has little chance of converting.
Acquiring user data and transferring that information into product design action items will determine which type of response your brand interactions will create.
STEP THREE: Outlining the Experience
Custom-designed UX strategies provide three outstanding benefits:
1. Time saved because the guess-work is gone and we can make deliberate product design decisions
2. Lower development costs because of a reduction in required “reworks”
3. Improved retention and repeat visits because of an optimized initial interaction with the brand
70% of Enterprise CEOs view UX as a Competitive, Differentiating Factor.
- State of UX in Enterprise 2019 Report
This is where the time invested in user research begins to show its real value.
Turning Analytics into User Action
The more you know about your user, the more your relationship can grow.
Today, “selling” one user can potentially be a gateway to more users, and a loyal user has the potential to provide a limitless number of leads.
Today’s customers become ambassadors for the brand by sharing their interactions with family and friends. It’s up to product designers, marketers, developers, and customer liaisons to make sure those interactions produce positive feedback.
STEP FOUR: Crafting the Content
With the personal and specific knowledge gained from user research, we learn values, emotional triggers, and personal preferences.
Using this information, we can tailor the way we present brand content to better match user expectations. We can also fulfill their product-based needs and exceed the value of other options provided by similar services they previously encountered.
In short, this means we can structure our content and click-through specifically to the user’s personal preference. The result will endear the user to our brand, increase likeability, and significantly increase the odds of success.
Bringing the Experience to Life
Good user interaction is like a pebble dropped into a lake. It has the power to create a ripple effect that extends well beyond the initial point of contact.
Knowing who our target users are and how they experience both life and digital products on a daily basis helps clarify their needs and highlights areas and opportunities for a new product to shine. By enhancing product features, we can remove service gaps and deliver a product experience that is intentional and catered toward making our users happy.
STEP FIVE: Usability Testing and Improvements
Products that have a long “shelf-life” have a habit of evolving with the times.
In addition to listening to user feedback and continually monitoring competing products and services, design updates that keep our app’s functionality, content, and technology up-to-date should also be a priority.
Success Metrics and Impact
Given the competitive landscape where retention rates below 10% are considered poor, around 20% is average, and anything above 40% is excellent Nudge, we established clear KPIs for the Do It app:
Target Metrics:
- Day 1 retention: 30%+ (above the 25% industry average Sendbird)
- Day 7 retention: 15%+ (above the 12% industry average Sendbird)
- Day 30 retention: 8%+ (significantly above the typical 4-5% for lifestyle apps Social+)
- User engagement: Daily active users completing at least one meaningful action
STEP FIVE: Usability Testing and Improvements
Good user interaction is like a pebble dropped into a lake. It has the power to create a ripple effect that extends well beyond the initial point of contact.
Knowing who our target users are and how they experience both life and digital products on a daily basis helps clarify their needs and highlights areas and opportunities for a new product to shine. By enhancing product features, we can remove service gaps and deliver a product experience that is intentional and catered toward making our users happy.
Products that maintain a long “shelf-life” have a habit of evolving with the times.
In addition to listening to user feedback and continually monitoring competing products and services, design updates that keep our app’s functionality, content, and technology up-to-date should also be a priority.